今天把博客程序程序部署了(浪费一个下午的时间),我宣布本站原地复活。
接下来是部署过程了😁(文章末尾有报错指导)
开始!
一 . 环境准备

然后找一个合适的地方用来存放你的文件,我这里选择在G:/blog/rbqhub/,所以我建了这么一个目录
然后在github新建一个库:
打开https://github.com/登录,点击页面右上角的加号,选择New repository新建仓库
点击Settings,来到Github Pages,点击source–master branch,刷新即可
二.环境检查
输入以下代码检查环境是否正常
node -v #查看node.js的版本
git --version #查看git的版本
npm -v #查看npm的版本
三.安装并运行Hexo
npm install -g hexo-cli
然后cd到你要放的地方
cd G:/blog/rbqhub/
hexo init myblog #创建博客 myblog可以换成你喜欢的英文
cd myblog #进里面安装组件
npm install #安装组件
这个时候我的rbqhub文件夹里面会生成一个myblog文件夹,且里面有这些文件
- node_modules: 依赖包
- scaffolds:生成文章的模板
- source:存放文章
- themes:主题
- _config.yml: 配置文件
安装完毕,然后就是运行看看了,依次输入以下命令
hexo g #生成静态页面
hexo s #在本地运行一个服务器
这样子就可以访问 http://localhost:4000/ 看一下效果了
然后你就可以打开hexo的官方文档使劲魔改它了
四.链接Git仓库
配置身份信息
git config --global user.name "yourname" #把yourname换成你的github用户名
git config --global user.email "youremail" #把yourmail换成你的github邮箱
创建与github链接的密钥
ssh-keygen -t rsa -C "youremail"
输入这个后会提示你输入加密用的密码,你想输就输,记得住就行,不想输直接回车
然后访问你的C:\Users\你的用户名.ssh
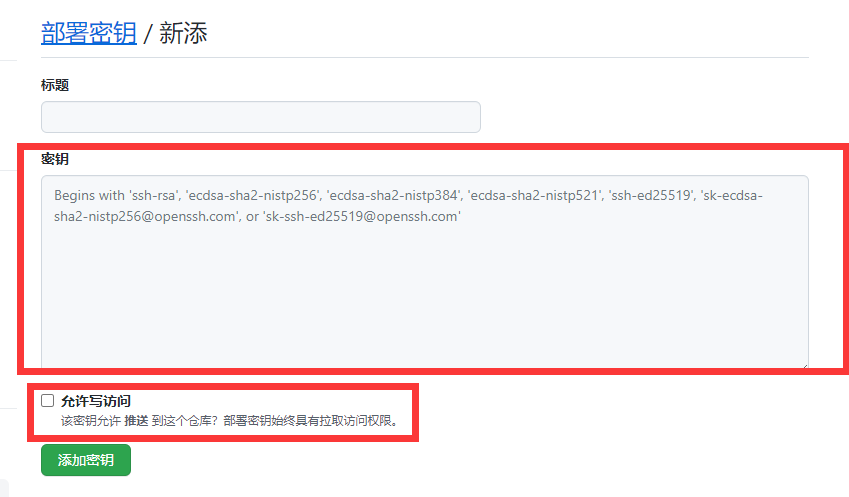
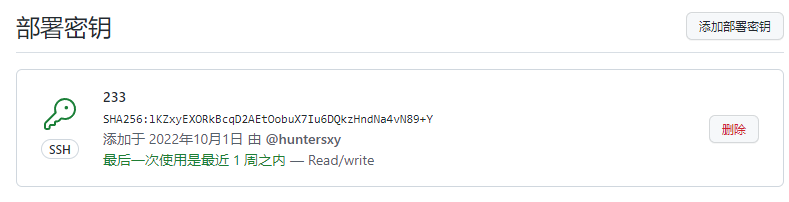
把里面的id_rsa.pub用文本编辑器打开复制到github的 部署密钥https://github.com/你的用户名/你的用户名.github.io/settings/keys/new)里面

打命令查看是否成功(记得保持网络畅通)
ssh -T git@github.com
还记得新生成那几个文件吗
修改配置文件_config.yml,将hexo和GitHub关联起来
deploy:
type: git
repo: git@github.com:yourname/yourname.github.io.git
branch: master
五.写文章,换主题
这个我不教,自己去看文档去
但是我建议用hexo-admin插件管理文章
六.上传到github
直接打这几个命令就好了
hexo clean
hexo g
hexo d
我是懒人,我打这一个
hexo generate -d -f
好了,这样子你的博客就能上传到github了,请打开你的 你的用户名.github.io 查看吧!
可能出现的错误
- hexo : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\hexo.ps1,因为在此系统上禁止运行脚本。
解决方案:
win10/11下更改执行策略:
1. 打开设置
2. 搜索power,选择选项:允许本地powershell在不签名的情况下运行
1. 勾选,点击应用就可以了